1. Klik link disebelah ini ► Like Box - Facebook Developers ◄
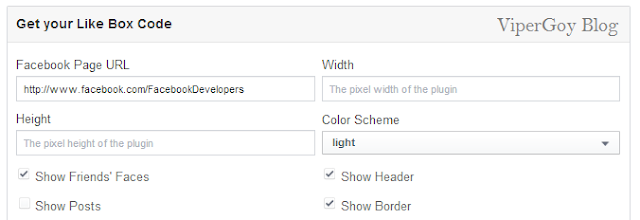
2. Lihat pada bagian ini. ( Lihat Gambar )
Keterangan:
Facebook Page URL: Pada kotak tersebut isi dengan URL Fanspage anda.
Width: Tentukan Lebar kotak yang akan ditampilkan di blog anda disini!
Height: Tentukan Tinggi kotak yang akan ditampilkan di blog anda disini!
Color Scheme: Anda dapat mengganti Background menjadi Gelap atau Terang.
Show Friends' Faces: Menampilkan Foto - Foto para Liker Fanspage anda.
Show Posts: Memberikan beberapa Post yang berasal dari FansPage anda.
Show Header: Untuk menampilkan tulisan " Find us on Facebook "
Show Border: Untuk menampilkan Garis Tepi pada Kotak FansPage anda.
4. Kemudian, klik tombol " Get Code "
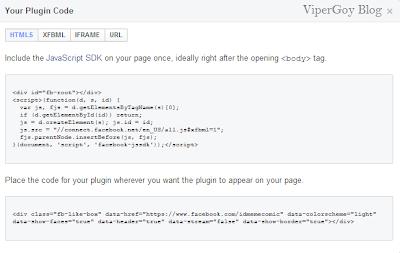
5. Lalu akan muncul sebuah PopOut berupa Kode Kotak Like Facebook. ( Lihat Gambar )
6. Silahkan pilih sesuai dengan Tipe Blog anda, contohnya saja Blog anda berjenis HTML5 atau apa.







Post a Comment